Добавление анимации, триггеров и звука
к правильному ответу.
1 шаг:
Открываем 2 слайд.

Задаем обычную анимацию объекту с правильным ответом. В данном случае - медведю. По сюжету (при правильном клике) он должен мигнуть. Выделяем кликом объект, правой кнопкой мыши вызываем меню, выбираем "настройка анимации". Во вкладке "Эффекты анимации" выбираем "Добавить эффект – выделение – мигание".
Анимация задана. Справа в окне можно изменить скорость эффекта. Запоминаем «имя» объекта. В данном случае у меня – Группа 3 (у Вас будет другое).
2 шаг: добавляем к только что установленной анимации триггер.
Во вкладке «Настройка анимации» наводим курсор к только что заданной анимации. Щелкаем правой клавишей мышки. В открывшемся окне выбираем команду «время»

В появившемся окне кликаем по кнопке «переключатели», устанавливаем галочку на «начать выполнение эффекта при щелчке». Справа находим «имя» объекта – медведя (группа 3 у меня, у Вас свое), кликаем. Затем «ОК».
Если все сделали правильно, то рядом с медведем появится переключатель в виде кисти.

3 шаг: добавляем триггер на конверт.
По задумке, если ребенок правильно выбирает адресат, то при нажатии на медведя, конверт передвигается к нему, а сам медведь мигает. Добавляем обычный эффект анимации конверту : пути перемещения - нарисовать пользовательский путь – линия. Протягиваем линию. В настройках анимации появляется анимация конверта ( имя: группа 15)
Корректируем маршрут так, как нам это надо.
В настройках анимации мышкой перетаскиваем анимацию конверта (группу 15) под триггер медведя (группа 3) и выставляем галочку у команды «начать с предыдущим»
Если все правильно сделали, то переключатель в виде кисти появляется и у конверта.

Теперь можно включить просмотр 2 слайда и проверить работу анимации при помощи триггера.
4 шаг: дополнительно можно прикрепить звуковое сопровождение.
Звук можно брать из коллекции картинок,
а можно из файла на Вашем компьютере. Но предварительно надо завести папку, в которую сложить и саму презентацию, и звуковые файлы, которые Вы будете прикреплять к слайдам.
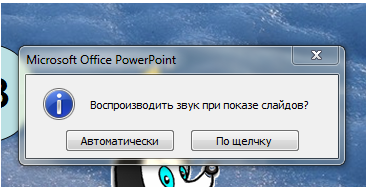
Когда решили, какой звук будем прикреплять и нашли его, кликаем по нему два раза. Появляется окно

Выбираем «по щелчку»
На слайде появляется значок внедренного звукового файла.

Мышкой перетаскиваем значок за пределы слайда. Это делается для того, чтобы скрыть значок звукового слайда при работе с тренажером.
Есть более правильный способ скрыть значок прикрепленного звукового файла.
Кликните правой клавишей мыши по значку, в появившемся меню выберите "Изменить Звуковой объект". В параметрах отображения, поставьте галочку "скрывать значок звука во время показа", и сохранить.
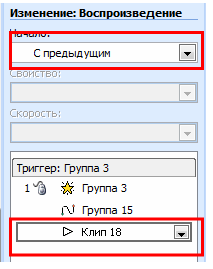
Настраиваем анимацию звука (имя Клип 18). Звук должен идти после кликания на правильный ответ, т.е. на медведя. Значит,
1. Перетаскиваем мышкой клип под триггер, который отвечает за анимацию медведя и конверта.
2. Выставляем начало эффекта «с предыдущим»

Если сделали все правильно , то и у значка прикрепленного звукового файла появляется переключатель «кисть»